terça-feira, 16 de fevereiro de 2010
Esse Blog mudou de endereço.. acesse http://www.novaz.com.br/blog
domingo, 5 de julho de 2009
Desafio em 3D MAX ALIVE VS PROFESSOR DANIEL -
Desafio feito por mim no Fórum de Design NFX, aonde sou moderador. o fórum é bem bacana e merece uma visita. bem fiz o desafio ao fundador do fórum ALIVE.
segunda-feira, 29 de junho de 2009
Lista de Designer para vc seguir no twitter
segue ai a lista.
http://designcollector.net/top-design-twitters
só fiquei indignado pq não achei o meu designer favorito na lista ta aqui o link pra quem quizer seguir meu designer favorito
domingo, 28 de junho de 2009
10 Erros comuns de tipografia
O objetivo desse post é ajudar designers e clientes a entender a importância de uma boa tipografia, enquanto evita alguns erros comuns. Por favor lembre-se que a maioria desses erros varia pode mudar de projeto para projeto, metas ou circunstancias.
Baixo segue uma lista com os 10 Erros mais comuns usando tipografia em layouts e design que podem ter um grande impacto na eficiência e aparência do seu design, salvando o seu tempo e dinheiro quando trabalhamos com materiais impressos.
1. Espaçamento insuficiente entre linhas e palavras
Espaçamento entre palavras e linhas pode alterar a legibilidade de grandes blocos de texto em uma página, facilmente confundindo leitores entre uma linha e outra fazendo com que se percam. Causando no mínimo uma situação desconfortável. É importante entender que diferentes fontes usam diferente tipos de espaçamento. diferenças de tamanhos e letras podem variar entre mais e menos espaçamento.
2. Rastreamento insuficiente
Rastreamento/Espaço entre as letras é aplicado a um grupo de letras. Prevenindo letras de correrem uma entre as outras, especialmente em impressões. É semelhante a liderança em que se pode melhorar ou prejudicar a legibilidade, o fluxo do texto e da densidade / peso de um bloco de texto.
3. Ter rastreamento se confundindo com o Kerning
Enquanto o rastreamento é aplicado a um grupo de caracteres, kerning ajuda o espaço entre as letras. Efetivamente usado em manchetes, textos em MAISCULAS e tratamento de logo (ajuda na legibilidade em vários tamanhos). Não caia na armadilha de deixar o software fazer a espaçamento automático; cada caractere é especifico. O mesmo serve para os tópicos 1 e 2.
4. Longas linhas de texto
Ler muitas linhas de texto longo causa fadiga aos olhos. Leitores são forçados a mover a cabeça e o olhos mais entre uma linha e outra. Varias fontes e pesquisas recomendam manter as linhas em um máximo de 50 – 60 caracteres de largura.
5. Misturar muitos tipos de fontes diferentes (esse é o mais comum entre designers iniciantes/micreiros)
Muitas fontes diferentes podem causar distração e quebra na leitura. Tente manter as suas escolhas de fontes entre 3 ou menos tipos de fontes. muitos tamanhos também podem causar falta de clareza ao leitor sobre quais os elementos importantes da página. isso pode fazer o leitor perder algo importante.
6.Não usar serifs em matérias com longos textos
Serifs são normais em longos textos, como em livros e revistas, mais substanciais para longos períodos de leitura. também ajuda a diminuir a fadiga dos olhos, e todos nós sabemos que precisamos dos nossos olhos! Apesar disso variar serifs geralmente ficam melhores em textos maiores.
7.Imprimir valores similares de cor um em cima do outro
Por exemplo, tente imprimir um azul médio no topo de um box marrom. Não só é inapropriado, mas faz doer os olhos. criando um efeito indesejado.
8. Textos com contraste inferior a 50%
Como na imagem acima, isto também aumenta a tensão dos olhos e dificulta a legibilidade. As palavras se perdem no background e diminui a legibilidade na impressão mais do que parece na tela. Não dar essa mancada vai salvar tempo, dinheiro e aspirina para os seus leitores.
9. Uso inadequado de textos centralizados
Usar textos centralizados deformam a aparência do texto deixando ele incompreensivo. erro comum entre amadores. Deixe isso para convites de casamento.
10. Fontes em grandes formatos.
Normalmente, designers e não designer (sim já fiz isso) usam imediatamente um valor 12 pt para um texto. tamanhos menores de fonte (mesmo sendo uma diferença pequena) criam um visual mais profissional e moderno. Fontes maiores podem parecer estranhas – pense sobre o tamanho das fontes em livros infantis. estranho certo ? a não ser que seja o visual que vc espere obter. se reserve a fontes menores.
É importante lembrar que ver textos na tela do computador e em materiais impressos é MUITO diferente. geralmente textos na tela ficam menores e menos quebradiço. Também recomendo evitar usar fontes em tamanhos menores que 7. Pode resultar em um texto ilegível.
Espero que tenham gostado.
FONTE
sábado, 27 de junho de 2009
7 Razões para um Designer Gráfico Utilizar o Twitter
 Eu estava evitando o Twitter a um tempo. Eu não tinha muito tempo sobrando, e estava preocupado achando que seria mais uma distração no meu dia. Mas não demorou muito pra eu perceber que ele é muito útil e oferece muitas vantagens. Para mim, ficou obvío: Todos os Designer deveriam estar no Twitter.
Eu estava evitando o Twitter a um tempo. Eu não tinha muito tempo sobrando, e estava preocupado achando que seria mais uma distração no meu dia. Mas não demorou muito pra eu perceber que ele é muito útil e oferece muitas vantagens. Para mim, ficou obvío: Todos os Designer deveriam estar no Twitter.
1. Conectado a Rede
Você é fá de algum Design ? Pessoas as quais você se espelha? Há chances deles estarem no Twitter. Designers famosos de todas as partes do mundo usam micro-blogging. Alguns deles postam os trabalhos em que estão trabalhando no momento, alguns deles enviam links para as ultimas postagens dos seus blogs. Você provavelmente não vai encontrar esses caras na rua, mas há chances de você encontrar com eles pelo Twitter.
Além do mais você pode estar procurando um grupo de designer especifico da sua área? ou talvez você queira conhecer alguns designer de companias especificas aonde você gostaria de trabalhar? Twitter lhe dá acesso a todas essas pessoas – em um mundo muito mais amigável do que conversar por email.
2. Mantenha-se atualizado nas noticias
Se você está seguindo as grandes revistas, os blogs de design, e as companias de software, você vai estar no topo das noticias da industria. Você saberá quando novaz versões serão lançadas; saberá sobre novos widjets themes, ou lançamentos de plugins; quando um designer se muda para outra empresa; ou quando uma agência fecha um acordo. Sem precisa garimpar sites, revistas e jornais – Siga as noticias que lhe interessam, e deixem elas aterrisarem no seu twitter.
3. Suprimento de Recursos
Você faz pesquisa diariamente na internet, ou semanalmente, procurando pelos melhores artigos sobre design ? você perambula por blogs procurando samples, inspirações ou tutoriais ? Siga o blog dos professores, os grandes provedores de tutoriais, e você não vai desperdiças mais tempo fazendo pesquisa. Links para os melhores designers relacionados a sua área irão aparecer no seu twitter diariamente. Economize tempo!
4. Retorno instantâneo
Trabalhando em um novo projeto ? post o link e peça críticas; Você vai ter facilmente 140 caracteres de feedback em minutos. Que maneira melhor para melhorar sua logo de design ou um novo layout da web ? Use twitter e ganhe feedback instantaneo.
5. Conselhos Profissionais
Twitter é um lugar fantástico para adquirir conselhos de profissionais. O que eu devo colocar no meu portifólio para a entrevista ? Por que esse plugin não está funcionando ? Twitter também é ótimo para outros conselhos: Aonde eu posso comer a melhor pizza de florianópolis? Como eu digo cachorro em espanhol ? Ou tem alguma festa pra ir hoje ? é realmente surpreendente o quao amigável é a rede do twitter – e você ficará surpreso em como as pessoas vão te ajudar.
6. Promova-se, Divulgue seus trabalhos
Eu achei o Twitter um ótimo local para promover e divulgar. Toda vez que eu posto um novo link para o blog, eu anuncio no twitter. Quando eu finalizei meu projeto do cartaz para a festa junina. eu anunciei no twitter. Você está iniciando um blog , lançando um website ou testando um novo plugin ? Deixe a rede do twitter saber a respeito. Se eles gostarem, pode gerar algum retorno, e talvez lhe de um bom retorno de visitas.
7. Escritório Virtual
Se você é freelancer é trabalha em casa, Twitter irá lhe dar um grupo de colegas. você pode usar seu twitter para lançar novas ideias, falar sobre o seu dia ou conversar durante um intervalo. é muito bom de ter colegas designer para conversar – especialmente quando você trabalha dozinho.
Então te convenci ? Se você está pronto para começar acesse agora mesmo o site do twitter ou se você já faz parte dessa nova e maravilhosa rede SIGA-ME NO TWITTER
Happy Tweets!
sexta-feira, 26 de junho de 2009
SEO - Como colocar seu site no topo das ferramentas de busca

Uma vez criado um website, como fazer para que os sites de busca saibam que você existe em relação aos outros bilhões de sites sobre o mesmo assunto ? Existem algumas coisas que você pode fazer -- Sem gastar um centavo -- para ajudar seu site a subir nos sites de pesquisa.
Então, oque você pode fazer, como webdesigner, para ter certeza que o seu site (ou o site do seu cliente) chegue ao topo ?
1. Conteúdo: De algo para eles lerem
Como Designers, as vezes evitamos ao máximo criar layouts com uma grande quantidade de texto. nós na maioria das vezes optamos por grandes imagens ilustrativas (e quem pode nós culpar ?) Mas no final, se não houver nada para ler, você não estará dando nada para os sites de busca lerem, sendo assim não está dando nada para que eles trabalhem em cima. Quando eles param na sua página principal, eles querem que haja algo lá para que eles possam olhar. como é que eles vão saber sobre a sua empresa, website ou, loja online se você não da a eles nenhuma informação ? Você não pode esperar que seu website simplesmente pule para as primeiras posições quando alguém procura por "Camisetas Customizáveis" se você não utilizou a frase "Camisetas Customizáveis" dentro do texto do seu website
2. Conteudo: De a eles algo BOM para ler
Você deve pensar bem sobre as palavras que vai usar no conteudo do seu website. Você deve usar palavras que as pessoas estão acostumadas a usar em pesquisas relacionadas a sua empresa, produto, serviço etc. Se eu sou um Designer Gráfico, eu devo ter certeza que usei a palavra "Designer Gráfico" no meu texto e também palavras como "layout gráfico", "logo design" e "web design". Você pode também pode fazer essas palavras se distacarem usando negrito ou itálico, colocando elas na parte inicial dos textos, deixando elas assim próximas ao inicio da página.
3. Conteudo: de algo a eles que eles POSSAM ler
Como designers, temos tendencia a sermos perfeccionistas. e, todos vocês que já trabalharam com webdesign sabem, a rede não é lugar para perfeccionismo. Todos os navegadores mostram as páginas de uma forma direfente, todo monitor mostra o wesite e forma diferente, e usam caracteristicas bem diferentes, Muitas vezes, isso nós leva a estradas bem perigosas -- pelo menos quando se trata de ferramentas de pesquisa.
Se você por no topo da sua criação imagens ao invez de texto.talvez para utilizar uma fonte não muito comum ou somente queremos ter certeza que o site vai ficar certo em todos os navegadores, então usamos imagens ao invez de textos.Nós designers aprendemos a usar imagens como titulos, barras de navegação, etc. no final, nosso site fica muito bonito, e pode ficar perfeito em todos os navegadores, mas os sites de busca não leem nada disso. a não ser que o seu texto seja realmente texto, os sites não irão ve-lo. Por mais dificil que seja sempre tente usar texto ao invez de imagens. SEMPRE.
Outro problema comum é o Flash. Eu amo Flash tanto quanto você. É divertido, é interativo, e fácil de criar um layout que seja conscistente e realmente bonito visualmente. O problema do Flash é que - mesmo para as partes mais prováveis - na maioria das vezes os websites de busca tem uma grande dificuldade para ler esse tipo de site. Se você realmente quer mover seu site para o topo das pesquisas você deve realmente deixar o flash para as partes que realmente necessitam de animação e interatividade — Eu uso bastante no meu portifólio — Onde o fato de ter uma baixa posição de pesquisa não importa tanto.
4. Pense sobre os seus links
Sites de busca também leem links. A maioria de nós costuma pecar em duas coisas: criar links dentro de imagens (buscadores não conseguem ler isso) ou colocamos algo como "clique aqui" no final de uma frase ou parágrafo."Para saber mais, clique aqui". para fazer seus links serem encontrados pelas principais ferramentas de busca você precisa criar links amigáveis a ela. você irá criar algo que tenha realmente a ver com o link por exemplo "Clique aqui para aprender mais sobre sais de banho".
Nós também temos tendência a usa não só imagens mais também complexos java scripts na navegação principal (le-se menu).É muito importante que os sites de busca consigam ler o seu menu, eles utilizam ele para se movimentar entre uma página e outra.se você tiver um site que use flash, imagens, ou javascript no menu vc deve ter também um link em texto ao longo do rodapé da página para que as ferramentas de busca possam te achar.
5. Links externos
A melhor maneira de atingir o topo de sites de busca é ter o link do seu site em outros sites. Isso não é fácil, e há alguns caras por ai que vc nunca será capaz de competir.Por exemplo, se você digitar "Designer Gráfico no google" você vai precisar ir até a página 4 para conseguir ver o link de uma designer gráfico freelance. Antes disso, haverá muitos gigantes como wikipédia, e sites governamentais, e sites de revista.Esses sites irão sempre ganhar pois estão cheios de conteudo (conteudo útil) muitas pessoas estão procurando por eles. Então, quanto mais parceiros você tiver com links nos sites deles melhor.
Como fazer pessoas colocarem links no site deles ?há muitas maneiras tais como perguntar para amigos, familia, clientes, colegas de trabalho, parceiros de negocios, etc. Fazer troca de links (oferecer colocar o link de um site no seu site para que ele faça o mesmo com o seu), você também pode colocar o link do seu site em foruns (apropriadamente), pode utilizar blogs e também anunios gratis). Saia por ai e anuncio o máximo que você puder.
No final do percurso, tudo isso com os links só vai funcionar se no seu site houver conteudo útil para as pessoas.fazendo assim com que as pessoas queiram compartilhar o seu site. Providencie informações que as pessoas realmente se importem, e atualize essas informações para que as pessoas voltem. Faça uma navegação amigável no eu site. com conteudo rico, e fácil de encontrar. e esses links irão aparecer voando.
E agora ?
Bem a outras formas para você atingir o topo de sites. há vários blogs por ai que falam sobre o assunto, também ha foruns de discução que abordam o tema (Nesse post do fórum da nfx você pode aprender mais sobre robots, sitemap.xml, etc) também existem bons livros que falam sobra o assunto. um que eu gostaria de compartilhar são "segredos do google"
OBS: Esse post foi traduzido do site http://www.creativeopera.com/ e teve autorização prévia do autor para estar aqui.
Quanto ganha um Designer Gráfico ?
Cartaz Festa Julina DIA 10 de JULHO local: Centrotur
quinta-feira, 25 de junho de 2009
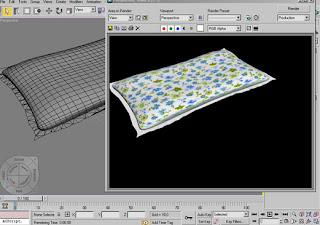
Tutorial Modelando um Travesseiro no 3D Max

sábado, 20 de junho de 2009
Cão NovaZ

A um tempo atraz vi uma propaganda a qual aparecia a palava "go" em vários cenários váriados. fiquei com a ídeia na cabeça, e achei interessante para uma campanha publicitária, mais nunca tive tempo de fazer um teste... bem hoje a tarde consegui um tempo livre pra brincar no photoshop e consegui o resultado acima. não ficou exatamente como eu gostaria. mas deu pra ter uma noção do que estou falando.

















